File Download
Description
Download a file from the server to the user's machine.
Used with the Grid and UX components
File Download in a UX Component
In order to add an event handler that performs a file download action for an embedded object (i.e. a file that is stored in a binary field in a table), you must add a special [File Upload/Download] control to the UX component.
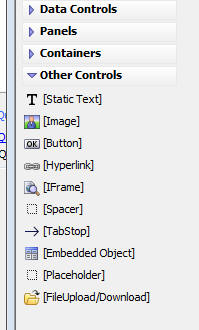
The [File Upload/Download] control is in the Other Controls section of the Toolbox.
Once you have added the [File Upload/Download] control, you can then use Action Javascript to define a File Download action.
File Download Properties
- Type
The file download action type. The Type defines where the download location of the file can be found. Locations include:
- Type
- Description
- Absolute filename
The file to download is specified using an absolute file location. The location can be a file on the Application Server or a URL to the file.
- UX Component control contains filename
The location and name of the file to download is specified in a control on the component. The filename can be a filename relative to the component's location, the absolute path on the server to the file, or a URL.
- UX Component control contains a link or embedded image
The file to download is stored either directly in a field in a table (embedded) or as the location and name of the file (URL) to download.
- [File Upload/download] control on UX Component contains an embedded file
The location and name of the file to download is stored in a database table field bound to a File Upload/Download control.
- Javascript
The location and name of the file to download is calculated using a JavaScript function.
- Ajax Callback
The location and name of the file to download is calculated via an Ajax Callback to an Xbasic function.
- Amazon S3 Storage
The file to download is located in Amazon S3 storage.
- Filename
The file to download. The name you specify here is the fully qualified name of a file on your server, not a file on your development machine. You can also specify a URL.
- Fieldname (referenced file)
The name of the control that contains a reference to a file (i.e. a filename, or a URL). The reference can be a relative or absolute filename, or a URL.
- Image field
The name of the control that contains the image you want to download. The field can contain an embedded image or a reference to an image filename. If it is a reference, it can be an absolute or relative filename.
- Object field
The name of the field in the table the Grid is based on that contains the embedded object. An 'embedded' object is some binary object (e.g. a .pdf file) that is embedded into a field in table that the grid is based on.
- Export filename
The name of temporary file that the embedded object will be exported to before it is downloaded. Be sure that the filename specifies the appropriate extension. For example if the embedded object is .pdf data, specify a .pdf filename. If the embedded object type varies from row to row (e.g. row 1 contains a .pdf file, row 2 contains a .xls file), then you can leave the extension out and the appropriate extension will be set at runtime (based on the value in the 'Object type Field' or 'Object type' property)
- Object type mode
Whether the type of the embedded object is the same for each row in the table, or if it can vary from row to row. Choices include Dynamic, Fixed.
- Object type
The file type of the embedded object (e.g. .pdf, .xls, .jpg, .doc, .docx, etc.)
- Object type field
If the embedded object type varies from row to row (e.g. row 1 contains a .pdf file, row 2 contains a .xlsx file, row 3 contains a .docx file, etc.), you can specify the name of a field in the table that stores the object type for the current row. The data stored in the field must be the file type extension. e.g. .pdf, .xlsx, .zip, etc.
- Folder name
If the filename that is stored in the control is a relative filename, specify the folder where the physical file is stored. You can specify an absolute, or relative folder name. If you specify a relative folder name, it is relative to the application root (request.ApplicationRoot).
- Javascript
The name of the Javascript function to call. This function should return the name of the file you want to download. The function should be defined in the 'Javascript Declarations' property. For example: myjsfunction()
- Xbasic function
The name of the Xbasic function to call. Click the hyperlink below for a sample Xbasic function. The sample will show what properties the Xbasic function is expected to set.
- Client-side filename
This property is ignored when Download mode is set to 'Direct'.
The default filename to use when saving the file on the user's computer. The user can override the suggested name when prompted to save the file. If you set the name to <Default>, then the filename of the file on the server will be used. For an embedded object, a system generated filename will be used. If you specify a client-side filename with no extension, the extension of the file being downloaded will be used.
You can call a Javascript function to dynamically generate the name of the client-side filename. To specify a Javascript function enter: function:nameOfYourJavascriptFunction. For example:
function:getFilename
where 'getFilename' is the name of your Javascript function.
The value returned by your Javascript function must be url encoded. For example:
var getFilename() { var filename = "myFile.pdf"; filename = encodeURI(filename); return filename; }- File not found action
The action to take if the file to download cannot be found.
- File not found message
The message to show if the file was not found on the server. You can include the {filename} or {shortFilename} placeholder in the message. {filename} - full filename including drive and path, {shortfilename} - name only. You can use Text Dictionary Tags (<a5:t> tags; <a5:r> tags are not supported) to localize the message.
- Display permission denied message
Whether or not a message should be shown if the user does not have permissions to download the file.
Amazon S3 Properties Properties
- How to specify Amazon credentials
Whether Amazon credentials should be specified now or as part of the name of the object to download.
- Method for specifying Amazon credentials
Method for specifying Amazon credentials property. Choices include ConnectionString, Explicit.
- Connection string
A Storage connection string. The storage connection string MUST NOT BE ENCRYPTED.
- Secret
Your Amazon S3 secret.
- Access key
Your Amazon S3 Access key.
- Bucket
The name of the Amazon S3 Bucket containing the file.
- Method for specifying Amazon object name to download
The method to determine what object to download from Amazon S3. Choices include Explicit, Field name, Javascript.
- Explicit object name
The name of the object. This property is only shown when Method for specifying Amazon object name to download is set to 'Explicit'.
- Javascript function to return object name
The JavaScript function to call to get the object name. The function must return the name of the object to download. This property is only shown when Method for specifying Amazon object name to download is set to 'Javascript'.
- Field name
The control that contains the object to download. This property is only shown when Method for specifying Amazon object name to download is set to 'Field name'.
- Download mode
Defines if the file should be downloaded to the Application Server first before being sent to the client or downloaded directly from Amazon S3 to the user's device.
- Download mode
- Description
- Indirect
The file is downloaded from S3 to the Alpha Anywhere server and then sent to the client - download behaves just like any other download option. User will be prompted to save the file.
- Direct
The file is downloaded directly from Amazon S3 to the client. If the browser has built-in support to display the file (such as for images or PDFs), the user will not be prompted to save the file.
- ID of image element where images should be shown
The id of the <img> element where the image should be displayed. The user will not be prompted to save the image. Instead, the image will be displayed on the client.
- ID of IFrame where PDFs should be shown
The id of the <iframe> element where the PDF should be displayed. The user will not be prompted to save the PDF. Instead, the file will be displayed on the client.
Javascript events Properties
- canFileDownload
The name of the Javascript function to call before the file download begins. The function must return true or false. If the function returns false then the download is aborted. You can use this function to put up a wait message and to lock the user interface.
Videos
Tutorial - Uploading Files and Images to a Data Bound UX Component
When you upload a file or an image to a data bound UX component, the assumption is that you want to store the uploaded image or file in the record to which the UX component is bound. You can either store the binary data that was uploaded in a field in the record, or you can save the binary data that was uploaded into a file on the server and then store the filename of the file in a character field in the record.
In this video we show how image upload and file upload to a data bound UX component can be done. Images and files are uploaded to both binary and character fields in the record.
The zip file also contains the MySQL SQL script to create the table that the UX component is based on.
See Also