Filter Records in a List Control
Description
Search and/or sort records in a List Control based on a SQL or DBF data source.
Discussion
Filter Records in a List Control can be used to search and/or sort records in a List. The action makes a callback to the server to retrieve the records from the List's data source. Search criteria can be specified using one or more controls in the UX component.
Sorting criteria can also be read from controls in the component. This action can be used to sort a list without performing a search. Simply leave the search settings blank and configure the Sort fields. Sorting a List using this method is only recommended for Paginated Lists where only a subset of all records in the List have been downloaded to the client. For non-paginated Lists where all records are present on the client device, a client-side sort that does not make a callback to the server may be more appropriate.
Action Properties
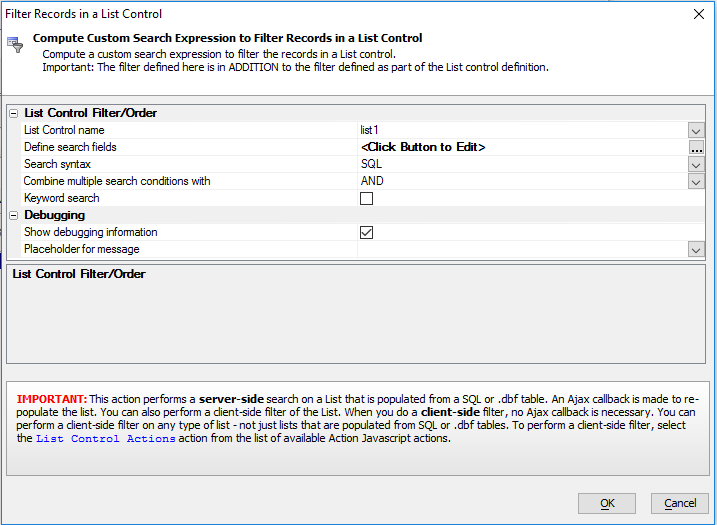
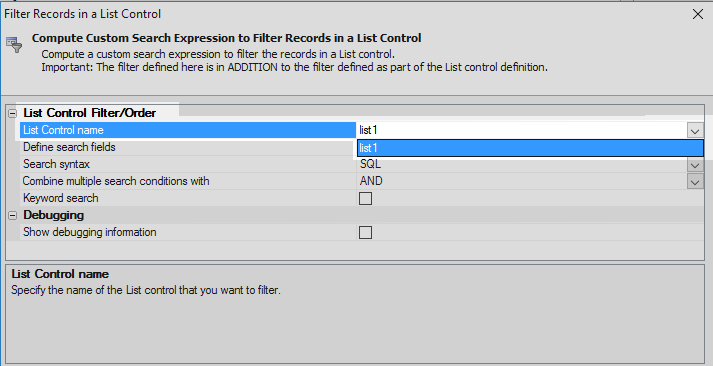
List Control Filter/Order
- List Control name
The List control to search.
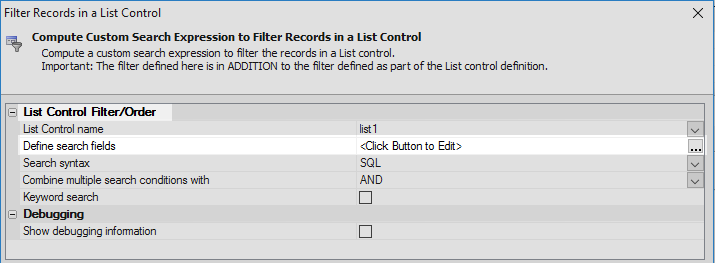
- Define search fields
The controls that contain the search criteria.
- Search syntax
The syntax for the Search Expression that is generated.
- Combine multiple search conditions with
Defines how to combine multiple search terms. Search criteria can be joined with either an AND (record must match all search terms) or an OR (record must match at least one search term) keyword.
- Keyword search
If enabled, indicates the search is a 'keyword' style search. For a 'keyword' search, there is a single control where the user types a value to search for, and the search is performed in multiple fields. For example, the user might enter a search value of 'smi', and the search would be performed in the Firstname, Lastname, Address, City, and State fields.
- Search input field
The name of the control into which the user will enter the search value. If you want to call a Javascript function to return the search value, specify Javascript_functionName where functionName is the name of the Javascript function you want to call. For example: javascript_myfunc
This property is only shown if Keyword search is enabled.
- Search fields
The fields in the List to search.
- Sort fields
Defines the sort order to apply to the search results. Leave the search properties blank if you only want to use this action to sort records.
Debugging
- Show debugging information
Specify if the computed filter expression should be shown on the component.
- Placeholder for message
The ID of a placeholder control on the component where the debugging information should be shown.
Videos
Specifying Sort Criteria when Filtering a List
Action Javascript allows you to easily define fields on a UX where the user can specify search criteria for a List control on the UX (much like the Search Part in a Grid). This action also can be used to define sort criteria.
In this video, we show how the Filter Records in a List action in Action Javascript can be configured to sort a List.
Performing a Range Search on a List Control
The List control has a built-in action in Action Javascript to filter the List. An AJAX callback to the server is made and the query that populates the List is executed with a filter that is computed based on values in the search control on the UX. In this video, we show how to hook up two controls to perform a 'range' search in a List using the Filter Records in a List Control action.
Another way to perform a 'range' search is to the 'Allow QBF' option with a single control. A range search can be specified in the control using the .. QBF operator. For example, to search for quantity between 10 and 20, you would enter 10..20 in the search control.
Search Highlighting
When you perform a server-side search to filter records in a List you can highlight the matching characters in each record. This makes it easy to see why the record was included in the search result.
How to Create a Custom Search Form for a List Control
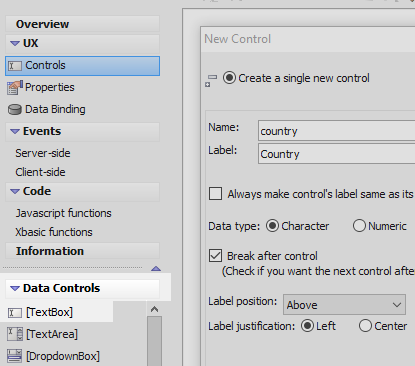
In the UX Builder on the UX Controls page open the 'Data Controls' menu and click on the [Textbox] option to add a textbox control to the component. Give the textbox the name and label 'Country'
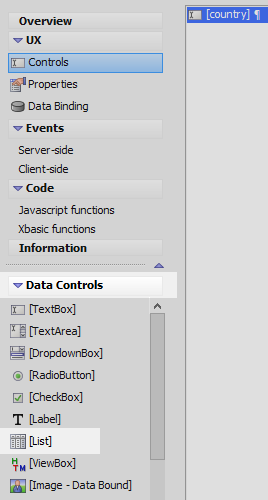
In the 'Data Controls' menu and click on the [List] option to add a list control to the component.
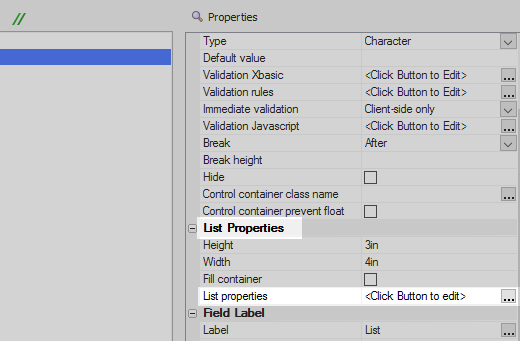
Highlight the list control. In the properties list on the right click on the 'List properties' property in the 'List Properties' section. The List Builder will open.
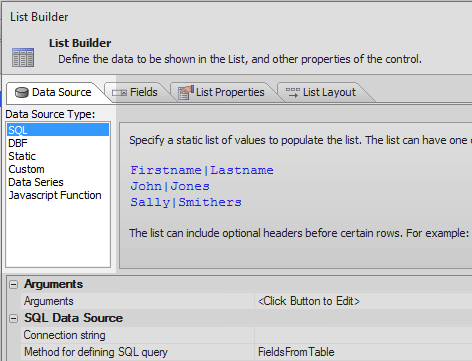
In the List Builder's Data Source pane select SQL in the Data Source Type menu.
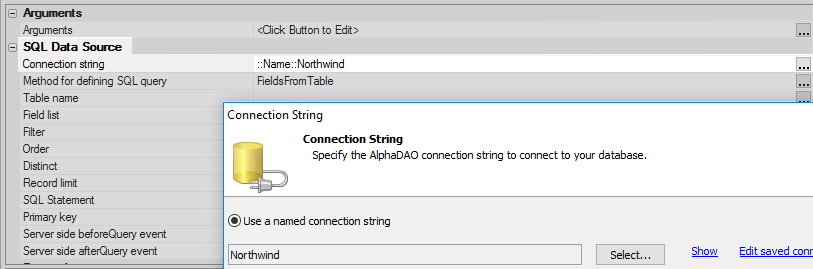
Click the
 button next to the Connection string property and set the connection string to the Northwind database.
button next to the Connection string property and set the connection string to the Northwind database.Click the
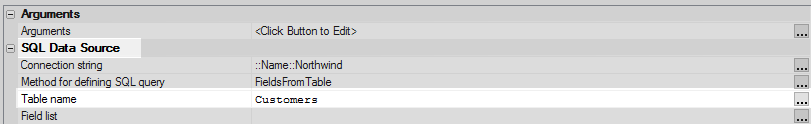
 button next to the 'Table name' property and select the 'Customers' table.
button next to the 'Table name' property and select the 'Customers' table.Click the
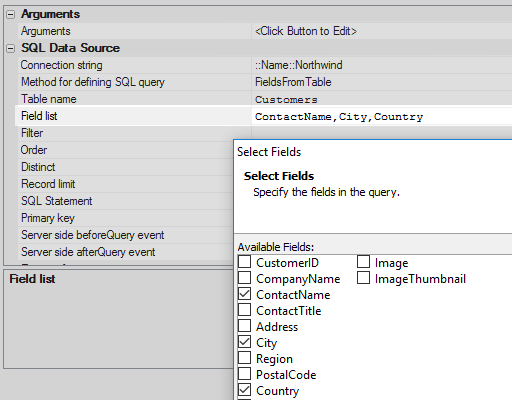
 Field list property. Select the ContactName, City, and Country fields and click OK.
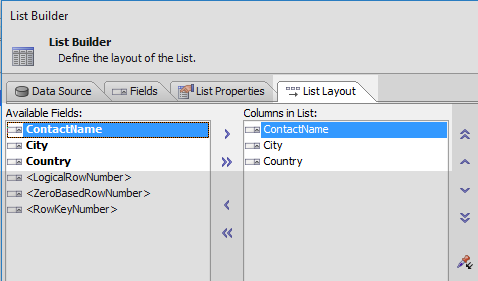
Field list property. Select the ContactName, City, and Country fields and click OK.Open the List Layout pane and move the three data fields from the Available Fields list to the Columns in List section.
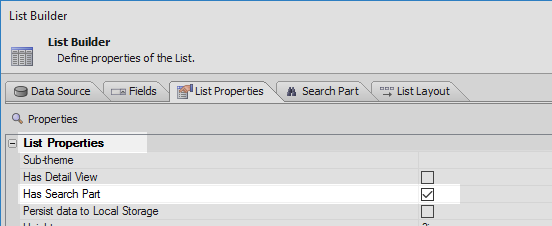
Open the 'List Properties' pane. In the 'List Properties' section check the 'Has Search Part' checkbox.
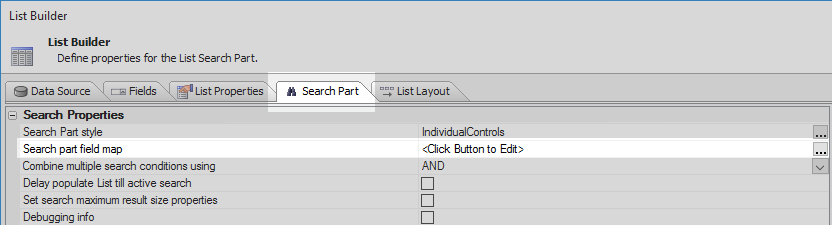
Open the 'Search Part' pane. Click the
 button next to the 'Search part field map' property.
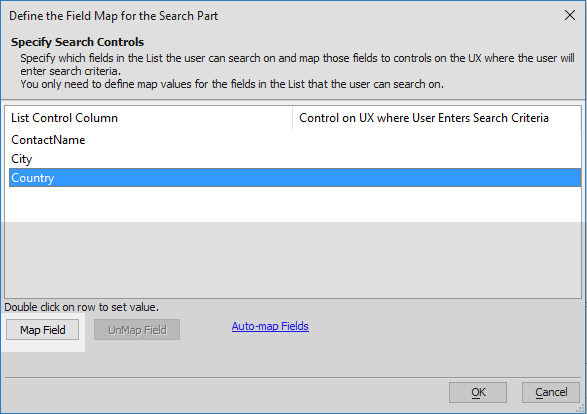
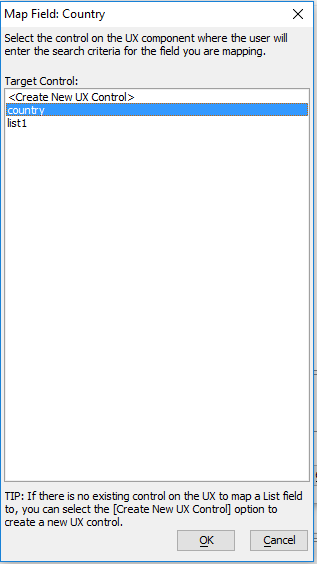
button next to the 'Search part field map' property.Highlight the Country field and click the 'Map Field' button.
Select the 'country' textbox control and click OK, OK, and OK again to close the list builder.
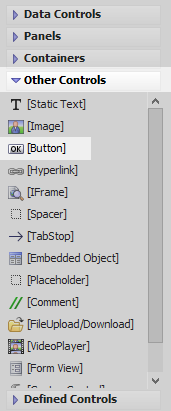
Open the 'Other Controls' menu and click on the [Button] option to add a button control to the component.
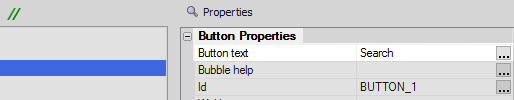
Highlight the button control. In the properties list set the 'Button text' property to read 'Search'.
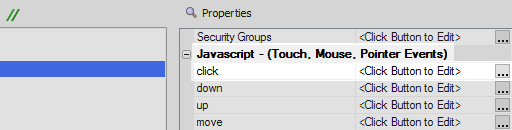
In the properties list under the 'Javascript - (Touch, Mouse, Pointer Events)' section click the
 button next to the 'click' property.
button next to the 'click' property.In the 'Edit Click Event' dialog select the 'Action Javascript' option from the radio button selection and click the 'Add New Action' button.
Type 'filter' into the filter list and highlight the 'Filter Records in a List Control' option. Click OK.
Click the dropdown next to the 'List Control name' property and select 'list1'.
Click the
 button next to the 'Define search fields' property.
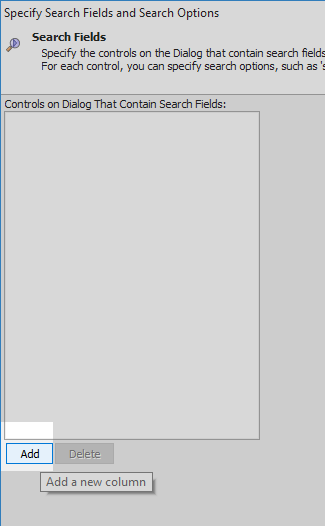
button next to the 'Define search fields' property.In the Specify Search Fields and Search Options dialog click the 'Add' button.
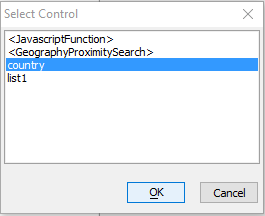
Select 'Country'. Click OK. OK, and Save.
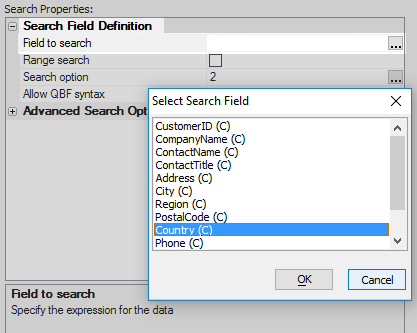
Highlight the country search field. In the properties list on the right click the
 button next to the 'Field to search' button and select the 'Country' field. Click OK, OK, OK, and Save.
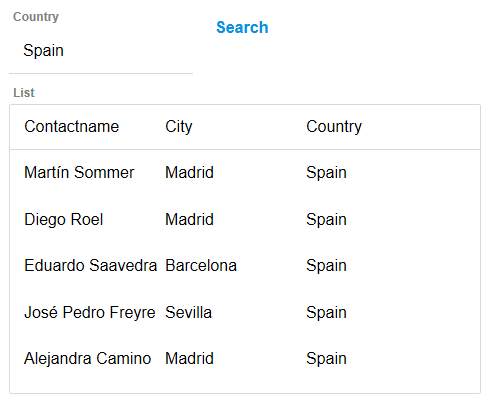
button next to the 'Field to search' button and select the 'Country' field. Click OK, OK, OK, and Save.Run the component in Live Preview. Try typing a Country name into the textbox and clicking the Search button. The list should refine to show only rows of data in the list for that country.
See Also