Alpha Anywhere's low code model means you can do more with less. This is achieved through builders and property sheets in Alpha, interfaces that collect information about what you want an application to look like or do and generates the code for you.
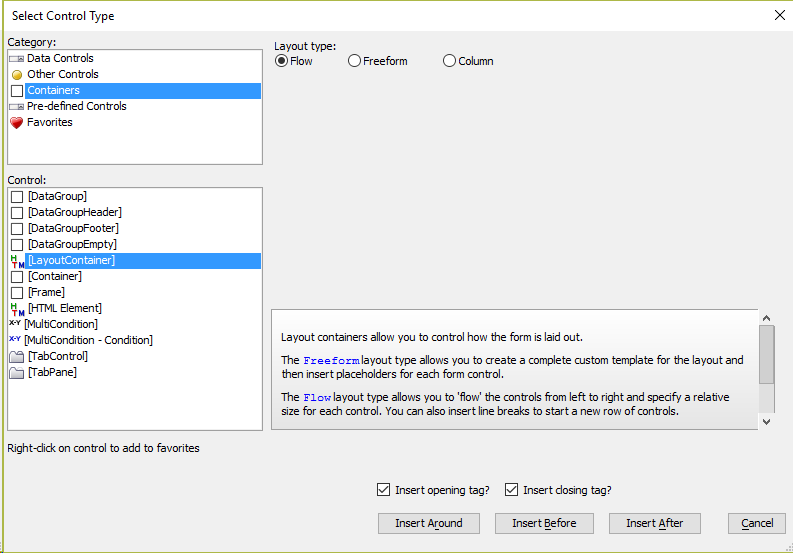
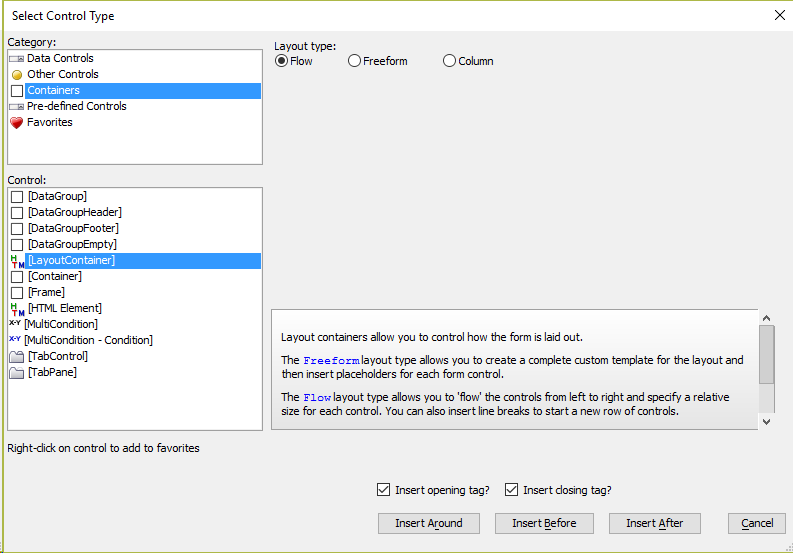
A new feature in the FormView Control allows you to build complex template layouts without needing to write any HTML: Flow and Column Layout Containers.

With the introduction of the Column and Flow Layout Containers, it becomes possible to create grid-like layouts without needing to resort to custom HTML. Controls placed in Column and Flow containers automatically resize or align themselves, creating beautiful layouts with minimal effort.
Column Layout Containers organize your controls into multiple columns. The number of columns in a Column container is controlled by the number of Column Breaks. If no Column Breaks are present, controls are rendered in a single column. Adding Column Breaks splits the controls into multiple columns. Column sizes can either be equally distributed or explicitly specified.
Flow Containers organize controls horizontally from left to right. Controls will wrap onto a new if the total width of all controls exceeds the space available. You can also force controls onto a new line by insert Line Breaks, much the same way you can insert new columns with Column Breaks.
To teach you more about how Flow and Column Layout Containers work, we have created two new videos that explain how these controls work:
Flow and Column Layout Containers Part 1
Flow and Column Layout Containers Part 2
At the time of this post, this component was created using a pre-release build of Alpha Anywhere, which you can download here. You can install the pre-release side by side with the current release of Alpha Anywhere. To learn how this is done, check out the "Changing the Alpha Anywhere Installation Directory" section in our Installation Guide.
A new feature in the FormView Control allows you to build complex template layouts without needing to write any HTML: Flow and Column Layout Containers.
Creating Complex Codeless Mobile Form Interfaces

With the introduction of the Column and Flow Layout Containers, it becomes possible to create grid-like layouts without needing to resort to custom HTML. Controls placed in Column and Flow containers automatically resize or align themselves, creating beautiful layouts with minimal effort.
Column Layout Containers organize your controls into multiple columns. The number of columns in a Column container is controlled by the number of Column Breaks. If no Column Breaks are present, controls are rendered in a single column. Adding Column Breaks splits the controls into multiple columns. Column sizes can either be equally distributed or explicitly specified.
Flow Containers organize controls horizontally from left to right. Controls will wrap onto a new if the total width of all controls exceeds the space available. You can also force controls onto a new line by insert Line Breaks, much the same way you can insert new columns with Column Breaks.
To teach you more about how Flow and Column Layout Containers work, we have created two new videos that explain how these controls work:
Flow and Column Layout Containers Part 1
Flow and Column Layout Containers Part 2
At the time of this post, this component was created using a pre-release build of Alpha Anywhere, which you can download here. You can install the pre-release side by side with the current release of Alpha Anywhere. To learn how this is done, check out the "Changing the Alpha Anywhere Installation Directory" section in our Installation Guide.




Comment