Want to build PhoneGap apps faster and easier than ever before? Use Alpha Anywhere
Alpha Anywhere developers enjoy a very rapid design-test cycle. You can test a component you are working on by simply going to the Working Preview or Live Preview tab in the builder. However, when you are working on a PhoneGap application and you want to test any PhoneGap specific functionality in your component (such as accessing the native file system on a device), you cannot test your application in the Working Preview or Live Preview tab. You have to create a PhoneGap application and then install the application on your mobile device. This is a time consuming process.Using a PhoneGap shell in Alpha Anywhere can dramatically shorten this cycle. The basic idea behind the shell is that you build the PhoneGap shell once and install it on your device. You then dynamically load the UX that you are developing into a Panel in the PhoneGap shell. If you make a change to your component, you can simply click the Refresh button on the PhoneGap shell and the new version of your component is loaded. You don't need to submit the component to PhoneGap build.
Alpha Anywhere now ships with a sample PhoneGap shell that you can use for testing your UX components on a device. Check out the overview videos for more info:
Tutorial
Please Note: If you have never used Alpha Anywhere before, we suggest you start by downloading the license (no credit card required) and following the getting started documentation.When you create a new UX component, you can select the PhoneGap-Shell.

Once you have created a new UX using the PhoneGap shell template, save the component using any name that you want. The next step is to build a PhoneGap project from your shell UX component.
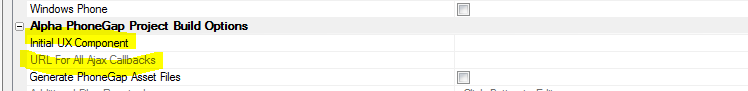
When you build your PhoneGap project it is extremely important that you set the URL For All Ajax Callbacks correctly. If you do not set this property correctly, your shell will not work - it will not be able to dynamically load the UX component that you want to test.

It is also important that you specify the plug-ins that your components will need when you build the PhoneGap shell. That's because the dynamically loaded components cannot load PhoneGap plug-ins. For example, assume that you are building a UX component that uses the SQLite PhoneGap plug-in. You will need to ensure that this plug-in is selected when you build the PhoneGap shell. Obviously, you can't know ahead of time what plug-ins the components you are going to build in the future will need. So, from time to time you will need to rebuild your shell component to specify a different set of plug-ins to load.
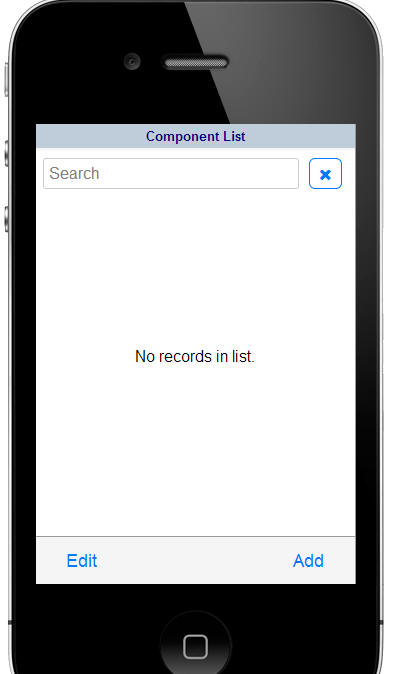
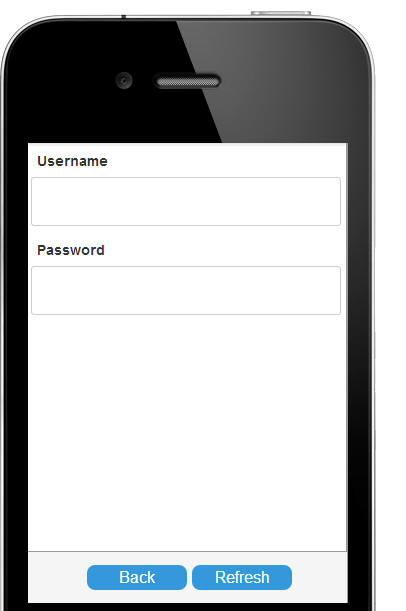
When you open the PhoneGap shell on your device, it will look something like this. Since you have not previously loaded any UX components, the list is empty. Click the Add button and enter the name of the UX component you want to test.

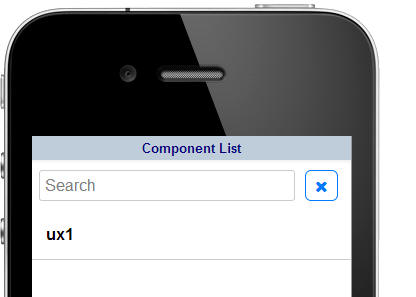
Here is what the List will look like after entering the name of a UX component called 'ux1'.

Now, to run this component in the shell, simply tap on the row in the List. The shell will transition to a new Panel and load the component into the Panel as shown below.

If you make any changes to the 'UX1' component that you are testing, simply republish the component then hit the 'Refresh' button. If you want to load a different component into the shell, tap the 'Back' button, and add the component name to the List.








Comment