JavaScript functions for the FormView, ViewBox, and ControlBar can be defined in several locations. These locations include the UX Component level, the Control level, and the Object level. Functions defined at the UX Component or Control level are created in the global JavaScript namespace. This means the functions can be referenced anywhere in your entire app. However, this comes with a caveat: multiple functions defined at the Component or Control level with the same name will overwrite each other. To understand why this happens, we need to look at how the creation of functions are handled in JavaScript.

When you create a function in JavaScript, a variable is created with the name of the function and is assigned the function. Defining a function using the function keyword is the same as declaring a variable and assigning it a function. For example, the following statements both create a function named 'foo':
In essence, when you create a JavaScript function, a variable is created with the function's name and is assigned a function object. As with any other variable in JavaScript, the function variable can be reassigned to any other value, including another function, object, or value. The following is perfectly valid JavaScript:
If you run this code in a web browser, you will see two alerts:
At the beginning of the script, 'foo' is declared as a function. However, when 'foo' is assigned the value 12, it becomes a number and the function 'foo' no longer exists.
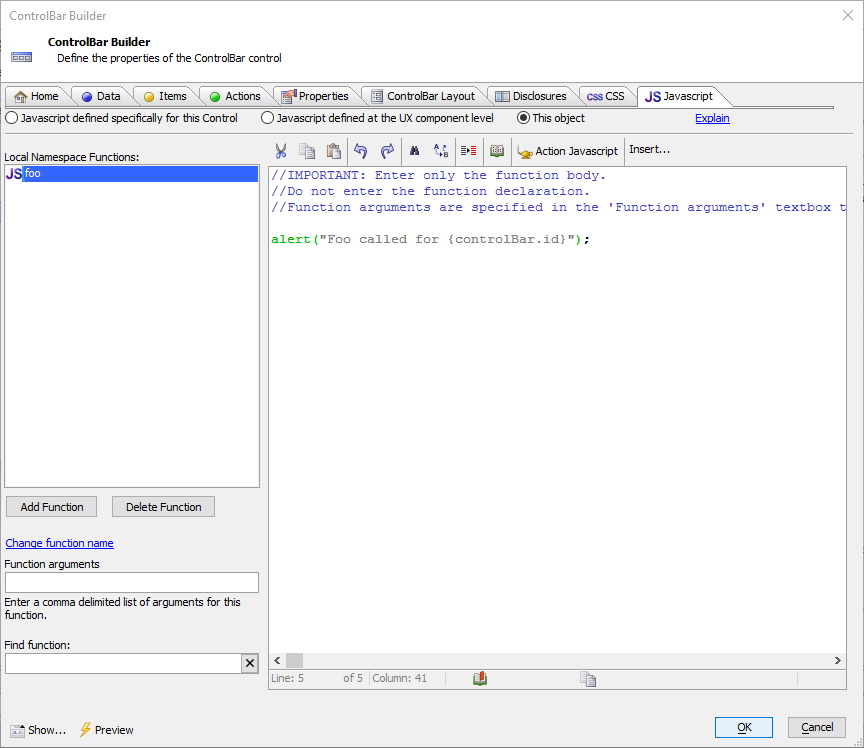
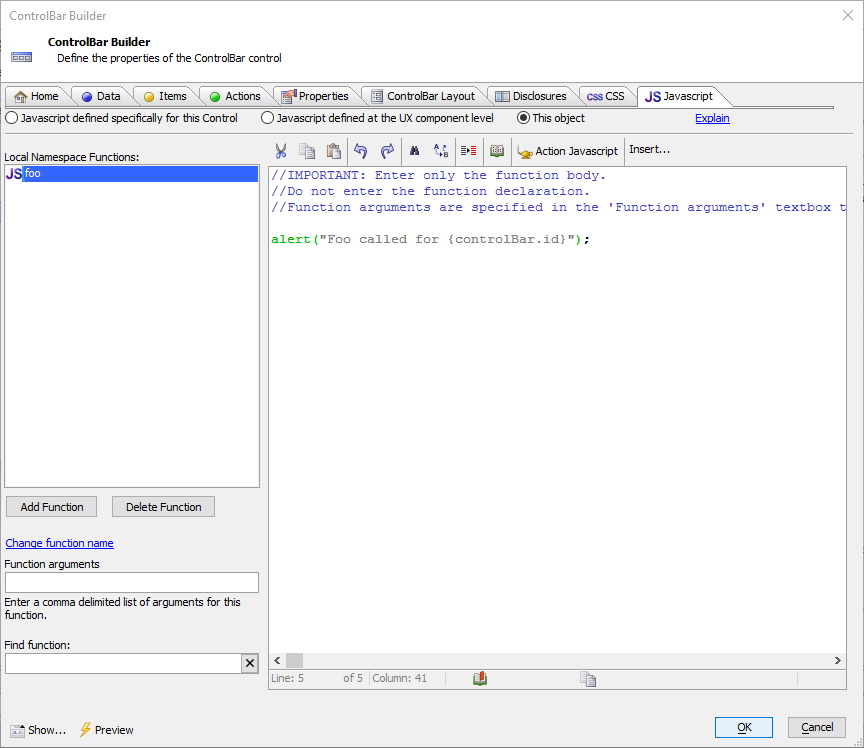
When JavaScript is defined at the Control level, it is stored in the Control's definition. If you copy the Control between components, the JavaScript will also be copied. However, since functions declared at the Control level are stored in the global JavaScript namespace, it's easy to accidentally create two functions in two Controls in a component that have the same name. In Alpha Anywhere v4.3, a third option for defining JavaScript has been added that allows you to defined functions at the Object level: "This object".

JavaScript defined using "This object" is created as methods that are called on the control. For example,
Because functions are created as methods on the object, you do not need to worry about function name collisions when multiple Controls or Components are loaded on the same page.
For the ContorlBar, FormView, and ViewBox control, creating functions using "This object" prevents function name collisions. For JavaScript functions that need to be declared at the Component or Control level, however, collisions can still occur. You can mitigate function name collisions, however, by adding functions to the {dialog.object} JavaScript object or directly to the object for other Controls in the Component.
You can extend the {dialog.object} with your own functions and properties. Be careful, however, that you don't accidentally overwrite an existing property! The easiest way to do this is to create your own object in the {dialog.object} object that contains all of your functions. For example,
You can do something similar with other Controls by getting an pointer to the Control and adding your own methods:
Note that only some types of Controls will have an object that you can extend with your own methods. Basic control types, such as Text Boxes, Checkboxes, and Radio Buttons do not have an object you can access using {dialog.object}.getControl(). The Window and Panel container Controls have objects, but they are retrieved using different methods. An object to a window can be retrieved with the {dialog.object}.getWindow() method. For Panels, use the {dialog.object}.getPanel() or {dialog.object}.getPanelObject() methods.
To learn more about using This object to define JavaScript functions and creating self-contained controls, check out the video below:
Defining Javasript in a ControlBar - Understanding the 'This Object' Option
Learn more about Client Side JavaScript in UX Components.

When you create a function in JavaScript, a variable is created with the name of the function and is assigned the function. Defining a function using the function keyword is the same as declaring a variable and assigning it a function. For example, the following statements both create a function named 'foo':
function foo () {
};
var foo = function () {
};In essence, when you create a JavaScript function, a variable is created with the function's name and is assigned a function object. As with any other variable in JavaScript, the function variable can be reassigned to any other value, including another function, object, or value. The following is perfectly valid JavaScript:
function foo () {
};
alert("foo is a " + typeof(foo));
foo = 12
alert("foo is a " + typeof(foo));If you run this code in a web browser, you will see two alerts:
At the beginning of the script, 'foo' is declared as a function. However, when 'foo' is assigned the value 12, it becomes a number and the function 'foo' no longer exists.
Defining JavaScript at the Object Level
When JavaScript is defined at the Control level, it is stored in the Control's definition. If you copy the Control between components, the JavaScript will also be copied. However, since functions declared at the Control level are stored in the global JavaScript namespace, it's easy to accidentally create two functions in two Controls in a component that have the same name. In Alpha Anywhere v4.3, a third option for defining JavaScript has been added that allows you to defined functions at the Object level: "This object".

JavaScript defined using "This object" is created as methods that are called on the control. For example,
var cb = {dialog.object}.getControl('CONTROLBAR1');
cb.foo();Because functions are created as methods on the object, you do not need to worry about function name collisions when multiple Controls or Components are loaded on the same page.
Tips for Preventing Function Name Collisions at the Component Level
For the ContorlBar, FormView, and ViewBox control, creating functions using "This object" prevents function name collisions. For JavaScript functions that need to be declared at the Component or Control level, however, collisions can still occur. You can mitigate function name collisions, however, by adding functions to the {dialog.object} JavaScript object or directly to the object for other Controls in the Component.
You can extend the {dialog.object} with your own functions and properties. Be careful, however, that you don't accidentally overwrite an existing property! The easiest way to do this is to create your own object in the {dialog.object} object that contains all of your functions. For example,
{dialog.object}._myMethods = {};
{dialog.object}._myMethods.foo = function () {
alert("This is foo");
};You can do something similar with other Controls by getting an pointer to the Control and adding your own methods:
var listObj = {dialog.object}.getControl("MY_LIST_CONTROL");
listObj._myMethods = {};
listObj._myMethods.foo = function () {
alert("This is foo in my List");
};Note that only some types of Controls will have an object that you can extend with your own methods. Basic control types, such as Text Boxes, Checkboxes, and Radio Buttons do not have an object you can access using {dialog.object}.getControl(). The Window and Panel container Controls have objects, but they are retrieved using different methods. An object to a window can be retrieved with the {dialog.object}.getWindow() method. For Panels, use the {dialog.object}.getPanel() or {dialog.object}.getPanelObject() methods.
To learn more about using This object to define JavaScript functions and creating self-contained controls, check out the video below:
Defining Javasript in a ControlBar - Understanding the 'This Object' Option
Learn more about Client Side JavaScript in UX Components.









Comment