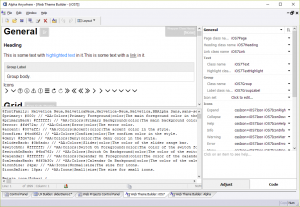
Alpha Anywhere v4.3 was released earlier this week. With this release comes a number of new features, including the addition of the Alpha Style and a redesigned Style Builder with new features that make creating sub-themes and customizing styles incredibly easy.
Working with Syntactically Awesome Style Sheets
The new Alpha stylesheet makes use of SASS, as do other styles in Alpha Anywhere, including the iOS and Android styles. SASS is shorthand for "Syntactically Awesome Style Sheets". SASS extends the CSS language for defining the look and feel of HTML content, adding the ability to define variables, dynamically compute widths, or take advantage of nesting, mixins, and inheritance and more to easily create and maintain the styling of an application.
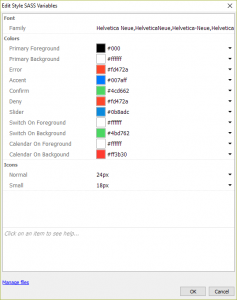
Alpha Anywhere has supported SASS for some time, however working with SASS could only done by manually editing stylesheets in a text editor. Changes could only be seen by publishing the stylesheet. With the Style Builder, however, changes to the style can be seen immediately. Combined with the new SASS Variable editor that lists every variable available in the style in one place, working with SASS is a breeze in Alpha Anywhere v4.3.
Creating Sub-themes
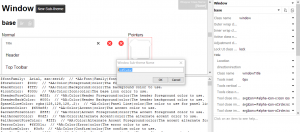
Sub-themes can be used to apply unique styling to the user interface by extending a component's style. Using the Style Builder, the "New Sub-theme" button can be used to create a sub-theme for buttons, windows, tabbed interfaces, and more. Sub-themes utilize Alpha Anywhere's framework to apply classes to an object, such as a button, when an action occurs - such as hovering, clicking, or selecting.
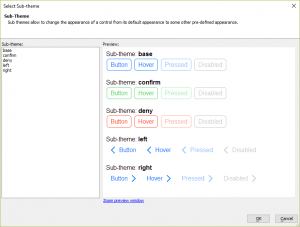
Alpha Anywhere v4.3 also includes a new Select sub-theme dialog that displays a Preview of available sub-themes defined in a component's style.
Start Building SASSy Sub-themes Today
For an overview on the new Style Builder and information on how to build sub-themes, check out the video series below:
Creating a Sub-theme Using the Style Builder - Part 1
Creating a Sub-theme Using the Style Builder - Part 2
Creating a Sub-theme Using the Style Builder - Part 3
For more information on SASS, visit the SASS website.







Comment