When a request is made to the Web Application Server to fetch a UX Component, the Application Server calculates the layout for the UX before it is returned to the client. For small UX Components, this calculation may not take very long. For larger components, however, the time spent calculating the layout can be significant.
There are ways to do this calculation in advance to avoid the performance hit of re-calculating the UX Component's layout at run-time for every request made to the Application Server: pre-rendering the UX Component at design time.

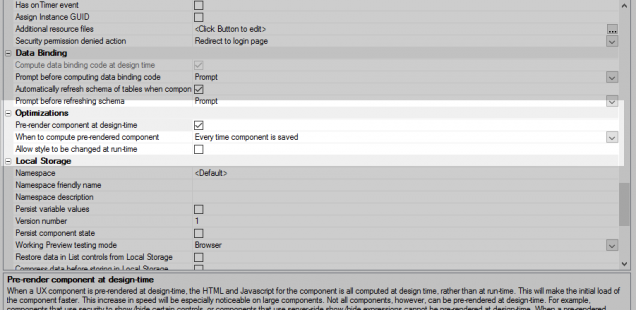
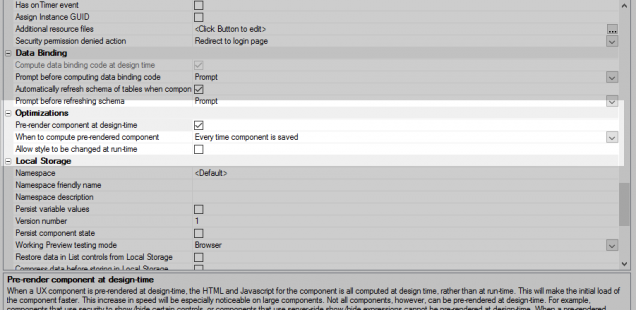
In the UX Properties, an option is available to "Pre-render component at design-time." When a component is pre-rendered, the HTML and Javascript for the UX Component is computed and saved. When the component is published, the layout is published along with the component.
Pre-rendering the layout can vastly improve the initial load time of a UX from the Application Server. Enabling this feature, however, comes with a caveat: the UX Component cannot have any server-side calculations that affect the layout of the component.
Server-side calculations that prevent use of "Pre-render component at design-time" include:
This list is not exhaustive, and features may be added to Alpha Anywhere in the future that include server-side options that affect the UX layout.
Server-side expressions not only prevent you from being able to pre-render the UX Component at design-time, they can also negatively impact the performance of the component overall. This is because server-side calculations that determine a component's layout require the Application Server to re-calculate the entire component whenever a request is made to display the component on a page.
While you can use server-side expressions to do things such as calculate the style of a control or determine if a control should be shown or hidden, performing server-side calculations to determine styling should be avoided if client-side calculations can be used instead. Before writing a server-side show/hide expression, seriously ask yourself this question: "Can I perform the same calculation on the client?" If the answer is yes, use the client-side show/hide expression property instead.
There are some situations that are unavoidable. If a component is used to edit data and certain fields should not be accessible to a user, it is tempting to use Security Groups to accomplish this task. Control level security, however, can be eliminated by redesigning the application. There are many ways this can be accomplished.
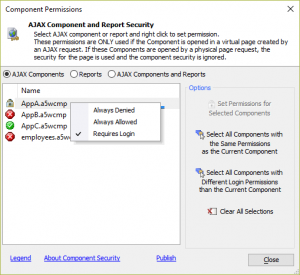
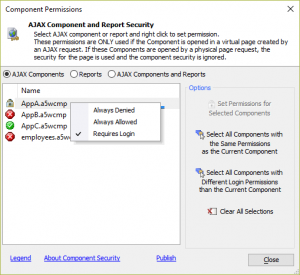
One way to way to eliminate security settings on controls is by creating multiple UX Components for your application and applying security restrictions at the component level. You can either create several components and pick the component to display based on the currently logged in user or move the data that requires additional privileges into a separate UX Component. Since each component will be created without using control level security, the "Pre-render component at design-time" property can be used in all of them.

Another way to eliminate Security Groups settings from controls is to show or hide a control based on the user's security settings on the client-side and use server-side events to validate data submitted from the client to make sure they don't attempt to modify or access data they don't have permission to access. Server-side calculations that affect the UX layout can't be used in a pre-rendered component, but all other server-side operations can still be used - including events. Server-side validation can be used to filter or ensure data that should not be modified is reverted to its original value or completely omitted from any data queries.
There are ways to do this calculation in advance to avoid the performance hit of re-calculating the UX Component's layout at run-time for every request made to the Application Server: pre-rendering the UX Component at design time.

In the UX Properties, an option is available to "Pre-render component at design-time." When a component is pre-rendered, the HTML and Javascript for the UX Component is computed and saved. When the component is published, the layout is published along with the component.
Pre-rendering the layout can vastly improve the initial load time of a UX from the Application Server. Enabling this feature, however, comes with a caveat: the UX Component cannot have any server-side calculations that affect the layout of the component.
Server-side calculations that prevent use of "Pre-render component at design-time" include:
- Security group restrictions for a control
- Server-side show/hide expressions
- Server-side conditionals for specifying dynamic images
- Server-side conditional row styling in the List Control
This list is not exhaustive, and features may be added to Alpha Anywhere in the future that include server-side options that affect the UX layout.
The Impact of Server-Side Calculations
Server-side expressions not only prevent you from being able to pre-render the UX Component at design-time, they can also negatively impact the performance of the component overall. This is because server-side calculations that determine a component's layout require the Application Server to re-calculate the entire component whenever a request is made to display the component on a page.
While you can use server-side expressions to do things such as calculate the style of a control or determine if a control should be shown or hidden, performing server-side calculations to determine styling should be avoided if client-side calculations can be used instead. Before writing a server-side show/hide expression, seriously ask yourself this question: "Can I perform the same calculation on the client?" If the answer is yes, use the client-side show/hide expression property instead.
Control Level Security: Rethinking Your Approach
There are some situations that are unavoidable. If a component is used to edit data and certain fields should not be accessible to a user, it is tempting to use Security Groups to accomplish this task. Control level security, however, can be eliminated by redesigning the application. There are many ways this can be accomplished.
One way to way to eliminate security settings on controls is by creating multiple UX Components for your application and applying security restrictions at the component level. You can either create several components and pick the component to display based on the currently logged in user or move the data that requires additional privileges into a separate UX Component. Since each component will be created without using control level security, the "Pre-render component at design-time" property can be used in all of them.

Another way to eliminate Security Groups settings from controls is to show or hide a control based on the user's security settings on the client-side and use server-side events to validate data submitted from the client to make sure they don't attempt to modify or access data they don't have permission to access. Server-side calculations that affect the UX layout can't be used in a pre-rendered component, but all other server-side operations can still be used - including events. Server-side validation can be used to filter or ensure data that should not be modified is reverted to its original value or completely omitted from any data queries.







Comment