Simplify Cross Platform Mobile Application Development with Automatic User Device Detection
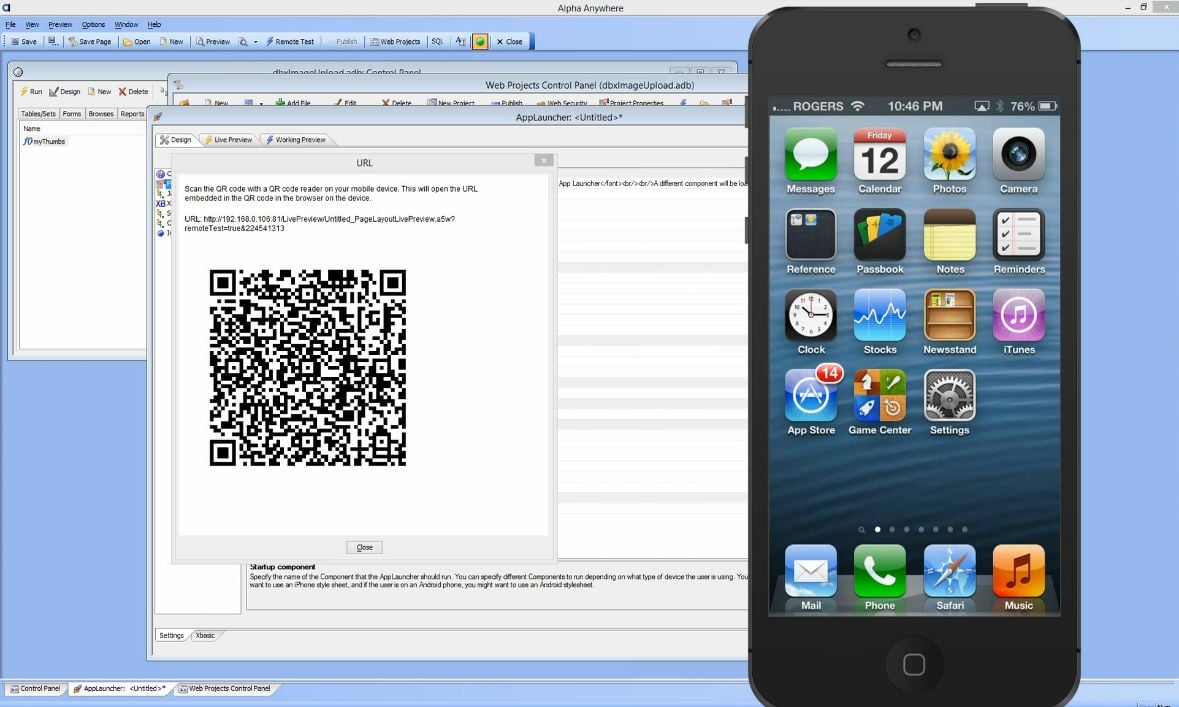
So, you've designed an HTML5 app that's accessed through a URL. But users will be launching your app from any number of different devices—whether it be an iOS phone or tablet, an Android device, a desktop browser, a Windows phone, etc.—and you want each device to launch a different startup component or page.
By using the AppLauncher component, you can automatically detect the user's device and launch the appropriate component, or .A5W page, with the appropriate stylesheet. You can even navigate to a different URL. Check out the overview video below to see how with just a few clicks, you can simplify cross platform mobile application development.
To learn more about Alpha Anywhere—a complete front-end to back-end, prototype-to-production low-code environment for rapidly developing and deploying enterprise-level, cross-platform mobile and web business applications—visit AlphaSoftware.com.








Comment