I recently starting building an Alpha Anywhere web application that required role-based security for business apps.
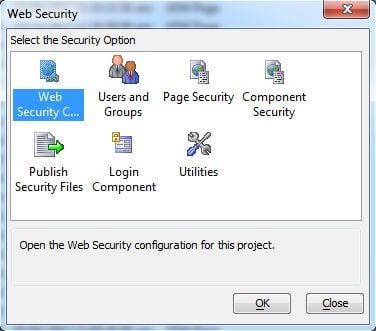
As you may know, Alpha Anywhere has a role-based security system that can easily be administered from the Alpha Anywhere Developer (IDE).

But in this case, I wanted to allow users and groups (a.k.a. roles) to be administered online via a web interface. That way administrators don’t need to have Alpha Anywhere installed - they can simply add, remove, and edit users using a web browser. This is an easy way to administer role-based security for business apps.
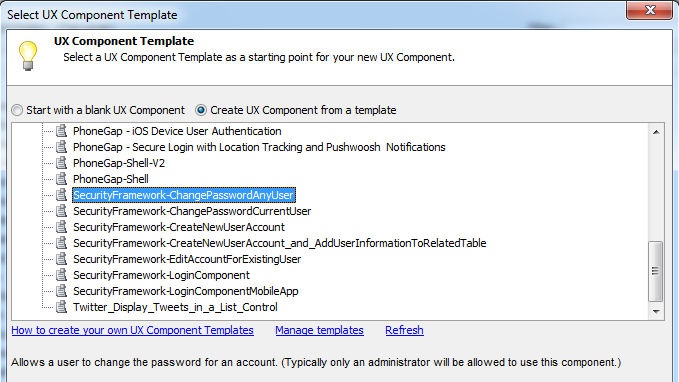
To help build out this kind of administrative interface, Alpha Anywhere includes a handful of UX templates. They can be found in the list of templates when you create a new UX. There are seven in total, five for administration and two for login.

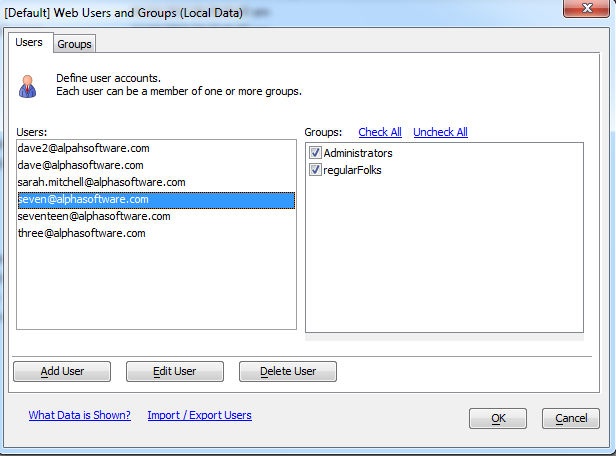
However, none of them were quite what I wanted. I liked the simple interface that was found in the Alpha Developer, which had two lists - one for users and one for groups to which they can be assigned.

So, this being Alpha Anywhere, I decided to create my own. It was pretty easy, though I did have to do a little bit of coding to create what I wanted. In particular, I wrote a few Xbasic callback functions that use the Context.Security object.
Details on that object can be found here:
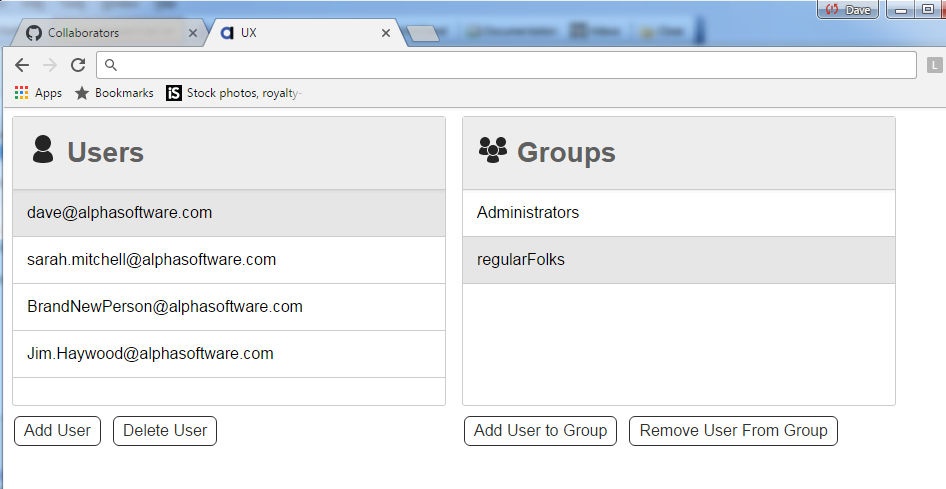
The result was this simple, but effective interface:

There are buttons for adding and deleting users, and you can add a user to a group simply by clicking on the user and clicking the Add User to Group button. This opens a window that lets you select from the available groups.
In future iterations, I plan to add a User Info button in which I can view and edit details about the user, such as their phone number, customer ID, and other details. But for now this suits my needs. If you think you could use something like this in your project, feel free to grab the files from out Github account. The project is small and self contained. You just need the UX Component (which you can add to your own A5W page), and the two SVG files - which are the icons that appear next to the words Users and Groups in the interface.
You can get the component here:
https://github.com/alphaanywhere/OnlineSecurityAdmin
https://github.com/alphaanywhere/OnlineSecurityAdmin
Furthermore, this has been tested on both the Alpha Anywhere Standard Application Server, where I did my testing, and the Alpha Anywhere Cloud, where it has been deployed. Since the cloud is IIS based, it should run on the Alpha Anywhere Application Server for IIS as well. Also - it was created using responsive design, so you can even add and remove users via a mobile phone or tablet, should you wish.Want more security ideas and tips? Join us on our Wednesday Q&A Webinars by registering here.







Comment