A significant new release of Alpha Anywhere is now available (the last new release was only 3 months ago)!
This release includes new styles and templates, expanded functionality for Lists, Ionic AppFlow integration for building and deploying mobile applications, and numerous IDE improvements to help streamline the app development process.

A new user Experience
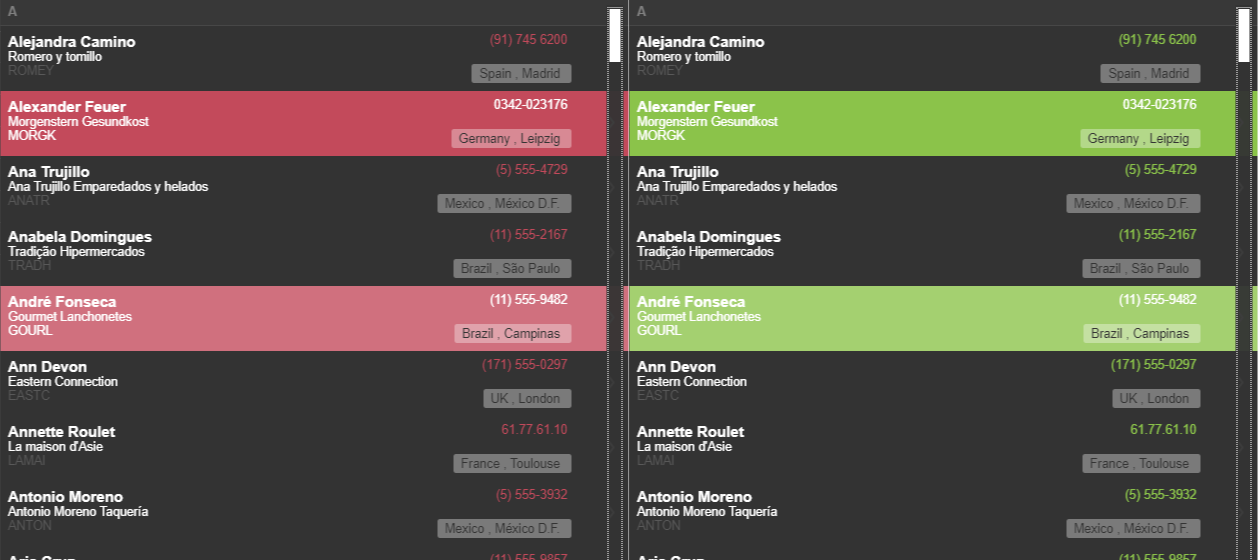
We've added a lot of UI features to this release. In addition to adding two new Styles -- Alpha-Dark-Green and Alpha-Dark-Rose -- we've expanded our SVG Icon libraries, added new behaviors for control labels, and made it incredibly easy for you to let your users decide how they want to experience your apps with the new Style Selector.

List Enhancements
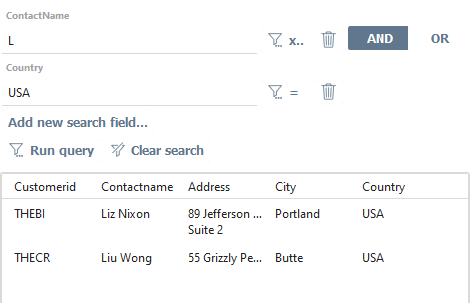
We continue to improve the UI for the List control, and this release is no exception. In this release, we've added the ability to customize the Delete action for In-place Editing, new List Column Actions that allow users to quickly filter records in a list, and expanded the Advanced Search Control with visual indicators to let you know what search rules are active.

Turn any Database into a Web Service
Alpha Anywhere 4.6.2.2 makes it easy to share data in your systems of record securely as a Web Service. The new Database GraphQL Service Builder can quickly create an API that allows others to access your data to integrate into their applications. Simply specify the tables you want to expose, what actions are allowed, and how access should be authenticated, and Alpha Anywhere will handle the rest.
Go Mobile with Ionic AppFlow
Adobe's recent decision to shut down PhoneGap Build on October 1, 2020, means developers creating iOS and Android apps with PhoneGap Build must switch to a new method for building and deploying mobile Alpha Anywhere applications. We've integrated Ionic AppFlow into Alpha Anywhere 4.6.2.2 for building and deploying mobile applications to iOS and Android devices. Ionic AppFlow is a cloud build service similar to PhoneGap Build that simplifies the process of building and deploying native mobile apps, including the ability to deploy directly to the app stores.
Making you More Productive
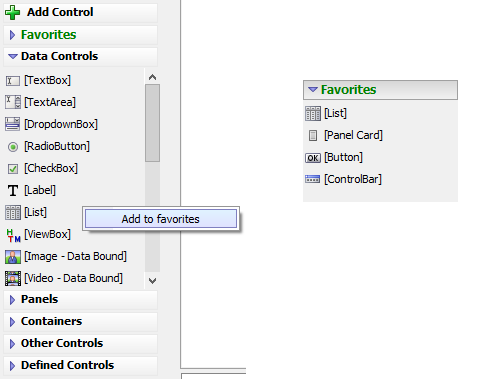
In addition to features to help you create incredible apps, we've also made numerous improvements to the Alpha Anywhere Development Environment to help you streamline your development process. In particular, we've added the ability to favorite controls in the UX Builder. Create a custom list of your top-used controls so you can quickly add them to your apps.

We've also added a new Add Control for quickly inserting controls; redesigned the Projects dialog; added new hotkeys for copying, pasting, and duplicating controls; and added features to help you document arguments and test your multi-tenant applications in development.
Download Alpha Anywhere 4.6.2.2 Today!
With over 60 features, we've only scratched the surface of what's new in Alpha Anywhere 4.6.2.2.
Check out the release notes for a full list of improvements.
Some of the Videos Highlighting What's New
| GraphQL | Building a Service | In this video we show how you can build a GraphQL API to expose data in a SQL database. Watch Video |
| GraphQL | Testing your Service | Once you have defined a GraphQL API you can use the built-in tester to test your GraphQL API. Watch Video |
| GraphQL | Testing your Service - Using Variables | You can use variables in your query parameters rather than using hard coded literal values. Watch Video |
| GraphQL | Testing your Service - Getting Multiple Records | You can use a GetMany query to return multiple records. When you return multiple records, you can specify a page size, number of records to skip over etc. Watch Video |
| GraphQL | Paginated Queries | When you use a GetMany query, you can do paginated queries. Watch Video |
| GraphQL | Update Mutations | Using an Update mutation you can perform Updates on any of the tables exposed in the API. Watch Video |
| GraphQL | Add Mutations | Using an Add mutation you can add records to a table. Watch Video |
| GraphQL | Delete Mutations | Using a Delete mutation you can delete records to a table. Watch Video |
| GraphQL | Executing a GraphQL Query Directly from the Browser | When you execute a GraphQL query, you can either do the query in server-side code or client-side code. In this video we show how you can make a request to a GraphQL endpoint directly from the browser and then populate a List control with the data returned by the query. Watch Video |
| UX Component | Two-sided Card Layout | You can created two sided card layouts in a UX. You can add various controls to the "front" of the card and other controls to the "back" of the card. When the user clicks an icon, the card flips from front to back (or back to front) using a 3D animated transition. The two-sided card layout can be added to the ViewBox, List and Free-form HTML Container controls. In this video we show how to add a two-sided card Layout to each of these control types. Watch Video Date added: 2020-06015 |
| All Components - Changing Style at Runtime | Enabling the User to Select a Style at Runtime | When you build an Alpha Anywhere application, you typically select the style for the application (e.g. Alpha, Alpha-Red, etc.) at design-time. However, you might want to allow the user to select a preferred style a run-time. In this video we show how you can allow the user to select the style at run-time. Watch Video Date added: 2020-07-05 |
| UX - PhoneGap Applications | Building Apps using Ionic AppFlow | Ionic AppFlow is a service offered by Ionic for building iOS and Android PhoneGap application. It is tightly integrated in the Alpha Anywhere PhoneGap Genie. Watch Video Date added: 2020-07-07 |
| Alpha Cloud SQL Database | Setting Up a Cloud SQL Database | Alpha Software provides a free cloud SQL database for use during development. In this video we show how to set up a MariaDB cloud SQL database server and how to install the sample Northwind database. Watch Video Date added: 2020-07-10 |
| Alpha Cloud SQL Database | Creating a Named Connection String for your Alpha Cloud SQL Database | In this video we show how to create a Named Connection string that points to your Alpha Cloud SQL database so that you can use the database in your Alpha Anywhere applications. Watch Video Date added: 2020-07-10 |
| Alpha Cloud SQL Database | Using 3rd Party Tools (e.g. Navicat) with your Alpha Cloud SQL Database | It is common for developers to maintain the SQL databases used in their Alpha Anywhere applications using 3rd party tools (such as Navicat, SQL Server Management Studio, pgAdmin, etc.) In this video we show how you can connect Navicat to an Alpha Cloud MariaDB server. Watch Video Date added: 2020-07-10 |
| UX Component - PhoneGap | Creating Signing Certificates for iOS | In order to build a PhoneGap application for an iOS device you will first need to create a code-signing certificate. You will also need to have an Apple Developer account. Creating this certificate can be tricky, especially if you do not have a Mac. In this video we show how the iOS Certificate Genie in Alpha Anywhere makes it easy to create the necessary certificate, without requiring that you have a Mac. Watch Video Date added: 2020-07-17 |
| UX Component - List Control | Column Actions | When you turn on Column Actions for a columnar Layout in a List control, an filter icon is shown in the column header for each column in the List. The column actions provide a very powerful and convenient way for filtering the data in a List. Watch Video Date added: 2020-07-17 |
| UX Component | Window Width - Match | When you add an edit-combo or auto-suggest control to a UX, you might want the width of the window that displays the pick-list to be the same as the width of the control itself. (Much like the width of the dropdown window matches the width of a select control). This is easily achieved by setting the width of the window in the edit-combo or auto-suggest builder to 'match'. The width of dropdown windows can also be set to 'match'. In this video we show how the 'match' window width setting is used. Watch Video Download Component Date added: 2020-07-24 |
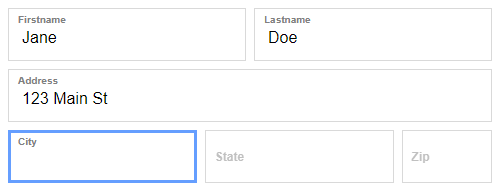
| UX Component | Floating Textbox Labels | A popular design pattern (for example the Gmail login screen) displays the label for a textbox as a watermark in the field. When the user clicks in the field to begin typing, the watermark animates into position above the textbox. In this video we show how animated textbox labels can be specified. Watch video Date added: 2020-07-27 |
| UX Component | Creating Sub-themes for Inherited Styles | Sub-themes allow you to define different appearances for different classes of controls on a UX (for example an input control has a 'base' and 'primary' sub-theme by default). In this video we show how you can create a new sub-theme called 'primaryRounded' for an input control on a UX that uses the Alpha-Dark-Green style (a style that is inherited from the 'Alpha' style). The new sub-theme will have a rounded border around the input control. Watch video Date added: 2020-08-03 |






Comment