Take your multi-column forms or multi-step forms to mobile screens everywhere. Read these mobile form design best practices and improve conversion rates with great user experience and fast data collection.
Mobile forms increase field service productivity and are the most commonly used apps that field workers employ. Mobile apps and web forms can help field workers capture inspection information, complete a work checklist, or collect customer data that can be delivered digitally in real-time.
 But it’s tougher than you might think to design mobile forms properly. They need to help people input information quickly and accurately. And the best mobile form apps will also allow you to tap into the powerful capabilities of the mobile device such as offline storage, audio and video capture, bar code scanning, dynamic data sources, and more. All too often, though, form designs are overly complicated and form capabilities woefully underpowered. Let's look at how to best to design mobile forms in a better way.
But it’s tougher than you might think to design mobile forms properly. They need to help people input information quickly and accurately. And the best mobile form apps will also allow you to tap into the powerful capabilities of the mobile device such as offline storage, audio and video capture, bar code scanning, dynamic data sources, and more. All too often, though, form designs are overly complicated and form capabilities woefully underpowered. Let's look at how to best to design mobile forms in a better way.
If you’re looking to design the most effective forms possible, we’ve got help for you. The article, “Best Practices For Mobile Form Design” offers excellent advice.
The article notes, “When it comes to form design, the most important thing a designer can do is to minimize the need for typing. Reducing input effort is essential. Designers can achieve this goal by focusing on form field design.”
 To do that, the article recommends you minimize the total number of fields. It emphasizes, “the foundational rule of form design is shorter is better — get rid of all inessential fields.”
To do that, the article recommends you minimize the total number of fields. It emphasizes, “the foundational rule of form design is shorter is better — get rid of all inessential fields.”
It notes that research by the Baymard Institute found the average form had 15 fields – twice as many as necessary. So make sure you only ask for truly important information on forms. This improves the user experience by allow mobile users to fill out forms quickly.
If you want to include additional fields beyond what’s absolutely necessary, the article suggests, make them optional, and clearly use the “optional” label so that people know they can avoid them. Don’t, however, mark them with an asterisk *. Asterisks are commonly used to denote mandatory fields, and you don’t want to confused forms users.
Set the length of input fields to match the information you want to have input. So, for example, if you’re gathering data that will be limited to three digits or less, don’t add unnecessary spaces to the field.

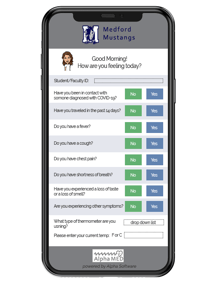
Avoid dropdown menus when possible. The article explains, “Dropdowns are especially bad for mobile because collapsed elements make the process of data input harder on a small screen: Placing options in a dropdown requires two taps and hides the options. If you’re using a dropdown for selection of options, consider replacing it with radio buttons. They will make all options glanceable and also reduce the interaction cost — users can tap on the item and select at once.”

Use location services to gather geographic information. Doing that means people will have to fill out one less field.
Also, make sure you write clear and concise labels for each field, and put labels close to input fields. Also, large, easily readable action buttons or submit buttons, help users speed data input and reduce erroneous taps and user clicks as they on complete a forms on a mobile device.
The article has more advice as well. But if you follow the tips above, you’ll go a long way towards designing more effective mobile forms.
We often talk to customers about the importance of UX design for one-handed data entry. Anything that can make data entry faster and more accurate, or eliminate error messages should be done. Utilizing a single column versus two makes text more legible for a standing work. Instantly scanning of bar codes and credit cards, or grabbing the phone number associated with a contact. Collecting some personal information automatically as an inpsector logs in. Showing a progress bar so users know how far they are through the form, are all great examples.
For instance, data responsive features such as dynamically auto-filled fields can greatly speed up data collection and reduce errors. On many forms, the available options for responses can be narrowed or even preselected for the user based upon previous answers, which users are engaging the form. Developing a 'smart' form of this nature can greatly improve both accuracy and time on the job.
But what about creating mobile forms apps that transcend the capabilities of paper forms. Aside from visual design that is easy to use and efficient, there are ways to approach design to harness the abilities inherent in mobile devices and the form designer. This is why it is so important to find the right form development platform.
A powerful form designer will allow you to make use of onboard device capabilities, data responsive features, third party integrations, and more. Let's consider how these types of features might super-charge your mobile forms to bring your data collection tasks into the modern era.
Onboard Device Capabilities
Twenty years ago it would have been hard to imagine the power of todays handheld devices, and yet too often many of the best device functions are forgotten or ignored by software run on them. Device features such as GPS, audio, image and video capture, Bluetooth connectivity, onboard storage, gyroscope and accelerometer, etc.. are just some of the many powerful features inherent in today's mobile devices. Good mobile forms software allow a form builder to incorporate some, if not many, of these features.
Data Responsive Features
Also referred to as 'workflow automation', data responsive features allow a developer to build forms that respond in real time or at sync to trigger appropriate actions based on user input. For example, if an auto technician was using a digital form for a vehicle inspection, and that tech selected a checkbox that indicated the need to replace a failing part, a workflow automation might automatically run a search for the needed part from the nearest available distributors. And top mobile forms platforms can engage multiple workflow events, creating a cascade of triggered services that can cut down on time and guess work for form users.
Third Party Integrations
And when the capabilities built into the software, or on the handheld device, are not up to the task, the best mobile forms platforms enable you to engage third party solutions. These solutions, or 'third party integrations', are external services, often external workflow automations, that are engaged by the form user. For instance, a form might make use of a third party integration tool like Zapier to connect the live data collection process to a myriad of potential tasks. Some popular Zapier integrations can trigger social media posts, sending of notifications or emails, backup files, post events to calendars, and more.
How to Build the Best Mobile Field Service Apps
 Alpha Transform is ideal for building sophisticated mobile forms apps for field service technicians. Our mobile form templates simplify the process by giving companies a starting point to build their own mobile forms for field work in a myriad of industries, from construction to healthcare. Learn more about our field inspection apps.
Alpha Transform is ideal for building sophisticated mobile forms apps for field service technicians. Our mobile form templates simplify the process by giving companies a starting point to build their own mobile forms for field work in a myriad of industries, from construction to healthcare. Learn more about our field inspection apps.
Alpha TransForm helps business users build mobile forms in minutes that rapidly capture data on a mobile form and can work without a Wifi or cell connection. These apps work on any iOS or Android device and take advantage of the latest mobile features (camera, GPS, etc.) for fast, accurate data capture. And when your needs exceed TransForms native capabilities, users can make use of powerful third party integration via Zapier.







Comment