![]() Zapier lets you instantly connect Alpha TransForm to 1,000+ other web services, allowing you to automate day-to-day tasks and build workflows between apps that otherwise wouldn't be possible. This includes tools such as Evernote, a popular note taking application used for a wide variety of tasks, including task tracking, drafting articles, or capturing ideas.
Zapier lets you instantly connect Alpha TransForm to 1,000+ other web services, allowing you to automate day-to-day tasks and build workflows between apps that otherwise wouldn't be possible. This includes tools such as Evernote, a popular note taking application used for a wide variety of tasks, including task tracking, drafting articles, or capturing ideas.
We recently demoed a Zap in our TransForm Tuesday Webinar that generates a new note in Evernote whenever a new TransForm form is submitted. The form was a "Travel" form that captures the following information: date, location, title, text entry, and one or more photos. While this information could be viewed easily from within the TransForm app, it would be nice to have them automatically formatted and added to an Evernote Notebook where they can be tagged, searched, or shared with colleagues.
Translating Data Groups into Embedded Images
TransForm can integrate directly with Evernote, however if your form contains Data Groups . Zapier has limited support for arrays, which are only supported in apps and triggers that have added line item functionality.
Unfortunately, Evernote does not support line items in their Add a New Note action. In order to include a beautiful listing of photos and descriptions in the Note, the images need to be preprocessed into the desired format for the Note. To do this, we'll use the Code Zap.

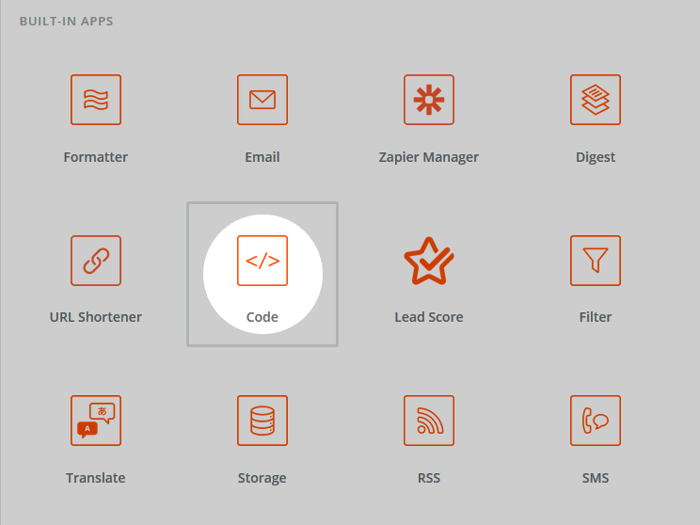
1. Add a new Zap between the TransForm and Evernote Zaps. Select Code from the list of Built-in Apps:

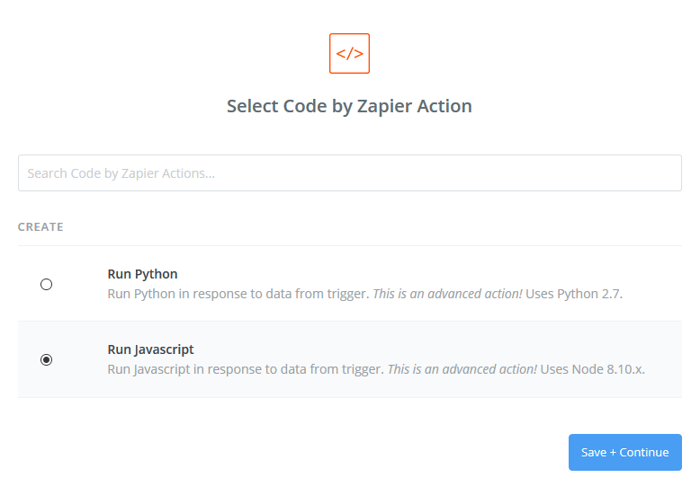
2. Select Run Javascript from the Create list.

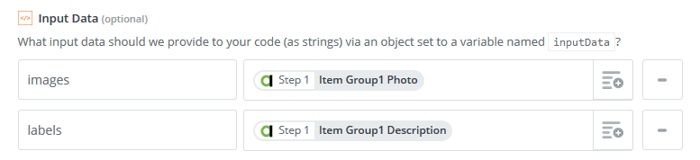
3. In the Input Data section, select the Data Group fields you would like to include in the Evernote template. Be sure to give the fields meaningful names (they'll be referenced later in our JavaScript template.)

4. In the Code section, add the JavaScript to parse the input to the format needed in the Evernote template. Evernote supports basic HTML for embedding images and formatting text. The example below takes the variable shown in the image above and builds a set of images with descriptions.
// Convert to array of URLs
var images;
images = inputData.images.split(",");
// Convert to an array of descriptions
// IMPORTANT: This will fail if commas are used in descriptions!
var desc;
desc = inputData.descriptions.split(",");
var imgHTML = "";
var i;
for (i = 0; i < images.length; i++) {
imgHTML += '<h3>Photo '+(i+1)+'</h3>'+desc[i]+'<img src="'+images[i]+'">';
}
output = [{imgs: imgHTML}];
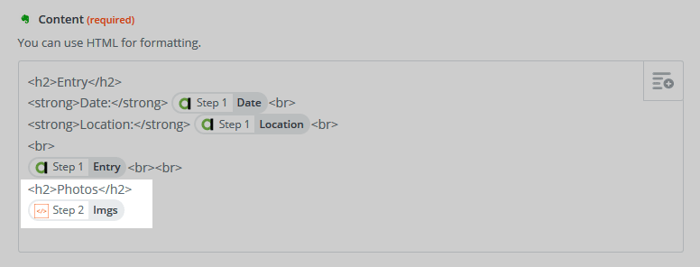
5. Include the formatted images from Step 2 in the Note template.

6. Test your Zap and turn it on.
Now, whenever a new form is submitted to Alpha TransForm, it will automatically generate a new entry with the photos captioned and rendered as images instead of URLs.
Start creating your own Zaps for Alpha TransForm today.
 Read the announcement on Zapier integration coming to Alpha TransForm.
Read the announcement on Zapier integration coming to Alpha TransForm.
Get a free license of Alpha Transform.







Comment