Building a data driven mobile app is more than minimizing text to fit on a range of mobile devices. Careful considerations need to be made how the end-user interacts with the application. Touch events, device orientation, limited connectivity, and space requirements are factors that need to be considered when designing mobile applications.
Alpha Anywhere‘s low-code approach to mobile application development enable businesses to easily design pixel-perfect layouts with offline support so that developers can quickly build data driven apps. With more businesses harnessing big data, this example of a data-driven app offers an excellent illustration of how to design a mobile app that leverages data.
White and Red – This Data Driven Mobile App Brings Wine from the Tablet to the Table
Michael Cornford and the team at Data Driven Systems leveraged the flexibility of Alpha Anywhere’s mobile forms features to create a real-time, offline-enabled application (designed for use on tablet devices) to manage moving wines from commercial storage to their client’s wine cellar.
The app utilizes the List Control, FormView, and ViewBox controls and client-side templating to deliver an interface that simplifies the wine movement process. Built in days instead of weeks or months, Data Driven Systems provided a powerful, flexible solution for their client that they continue to iterate on and refine with new enhancements.
Data Driven Mobile App Example: Developing a Wine Delivery App
Data Driven Systems

This Wine Delivery App example shows how easily you can build data driven apps.
Our customer has 37,000 bottles of wine and only 11,000 spaces in his newly built cellar. He has 7,700 unique types of wine based upon bottle size, year, and wine name. There is no point moving young wine, this can mature in the commercial cellar.
Our brief was to build an iPad app to help him decide which wine to move. The app needed to work offline as most of his free time was when he was traveling. He wanted access to reports on what wine he had marked to be moved.
Our internal brief was to reduce the time taken to move a wine. There is a chance that he would need to make 8,000 choices so we wanted to eliminate extra button presses and typing.
Our preferred method of working is to build an Alpha Anywhere App. As a larger Alpha company, we have a designer who would be responsible for the look and feel.
As the person who takes the customer brief, I normally build the database tables and write the initial code. At that point, I pass this code to a programmer to tidy and publish. Before the app is published, it goes to a guy who writes the CSS and HTML templates based upon the design.
While we spend a lot of time designing in Sketch, we are not married to our designs. They are used to help the team understand the desired look and feel. The Sketch designs are a productivity tool to save the programmer time.
Develop Your Data Driven App for Free With Alpha Anywhere
The Journey when a program meet a design.

With the designer’s help, we styled the ‘First try’ program into something cleaner. The ‘First try’ program was a concept design to help depict how the program will look.
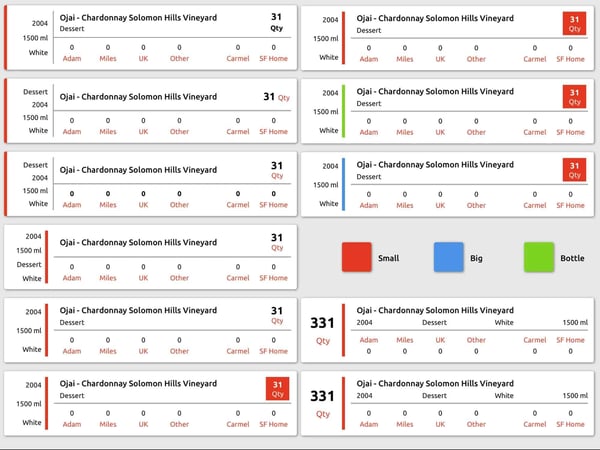
While Michael worked on the app, a designer tried to create a few more list styles and ‘concept ideas’.
Concept Ideas Design

ViewBoxes and lists were utilized in the initial design.
Some thoughts on the new list layout
One of the benefits of Alpha is the speed with which one can build proof of concept screens. As a company we try to build our databases with clear table and field names very early in the development. Once we have a stable data source we can then see how the data displays and edits in a number of “concept styles”.
With the wine movement program we built a flexible database structure using parent child relationships; unfortunately the editing of this structure took more key presses than we wanted. Alpha being so quick to develop alternative layouts we decided to scrap this approach and build a flat table containing all possible “Children”.

Client-side templates in Lists and ViewBoxes offer the flexibility needed to create the data presentation needed in your mobile and web applications.
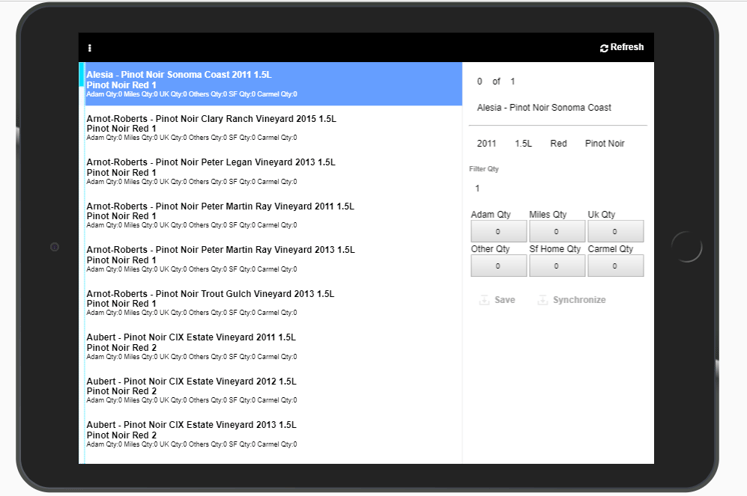
First Try with Alpha style

The initial design used the built-in Alpha style. This is a basic style that ships with Alpha Anywhere.
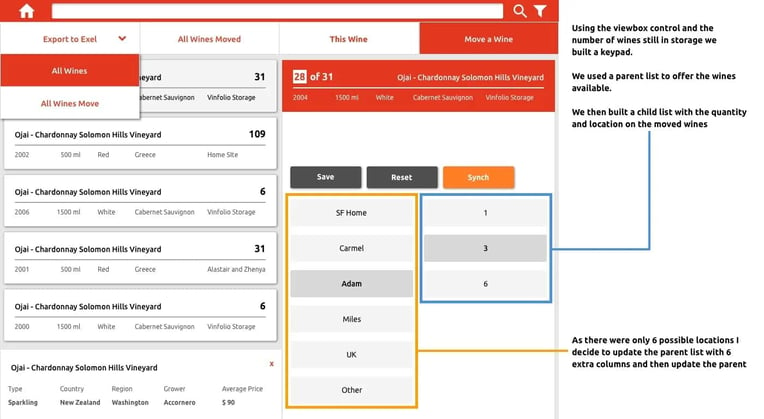
Custom Style
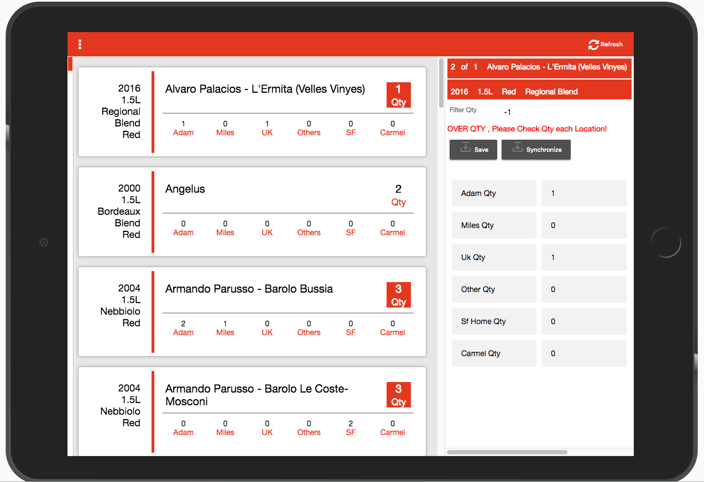
The second attempt is what you see illustrated below. It has fewer key press per “move” and it requires less screen space.

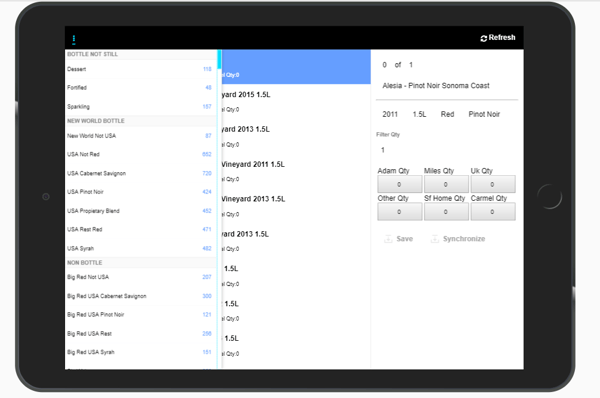
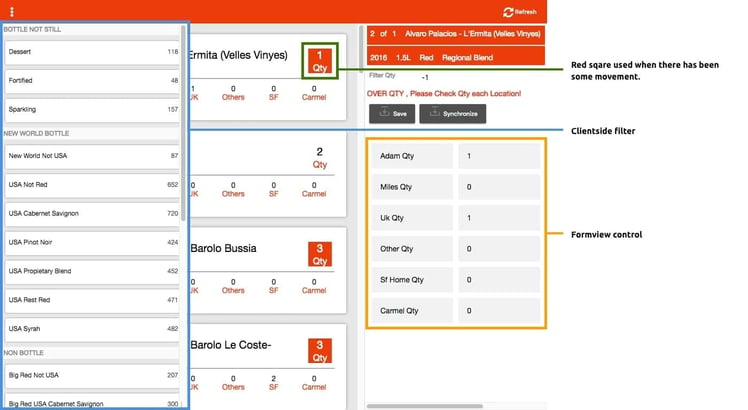
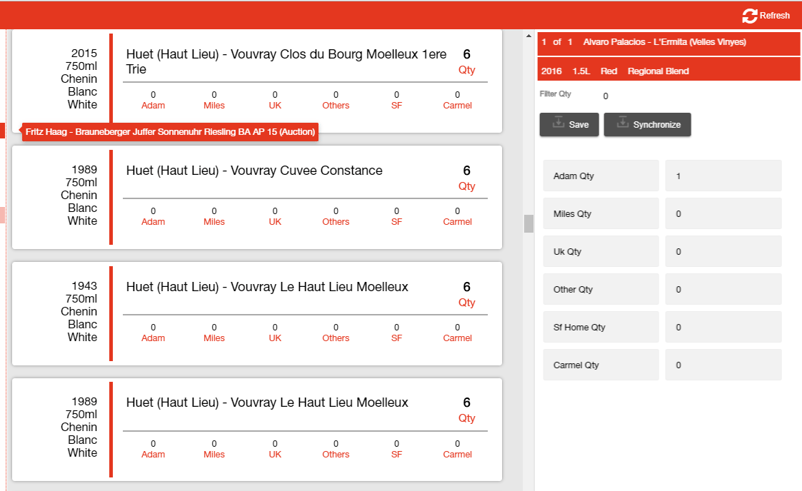
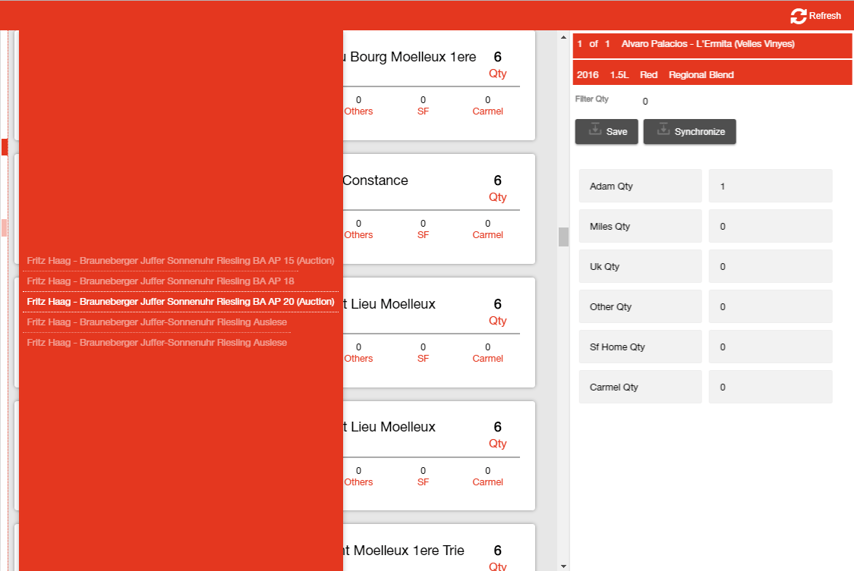
Latest version


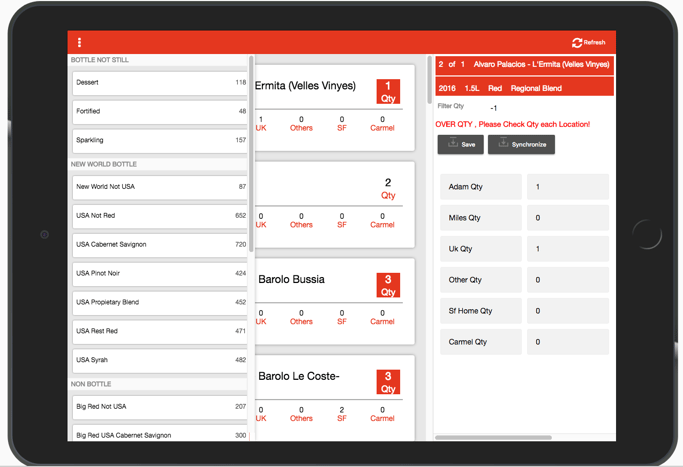
Scroll bar

The List control’s scroll bar is built with mobile in mind, providing a way to scroll thousands of records quickly without sacrificing the ability to find exactly what you’re looking for.

Most of the program was built without any need for code. We had to write just under 100 lines of JavaScript to build the second list of chosen wine. Had we not been offline this could have been done server-side and then Alpha would have written the code for us.
The most amazing thing about this app is the speed of development. The programmers building the app were familiar with Alpha but had not used the FormView control before. The FormView control is based upon client-side templating so they were aware of the syntax. It took about 14 hrs to produce a fully functional offline application that was published to the Alpha web application server.
The designer spent considerable time drawing layouts 6-8 hours. She took care to re use and modify HTML templates we had built before. Alpha allow access to HTML, CSS, and JavaScript so we modified the out of the box styling from Alpha to match the branding in the rest of the wine app, this took a further 6 to 8 hours.
It is worth noting this app is a living organism as the client uses the app enhancements are requested, Alpha makes this seamless. We can add columns to our tables, add extra panels to the app with minimal changes to the existing code.
Learn how adding a data-driven approach can help your organization leverage business processes to build powerful data-driven apps using Alpha Anywhere.







Comment